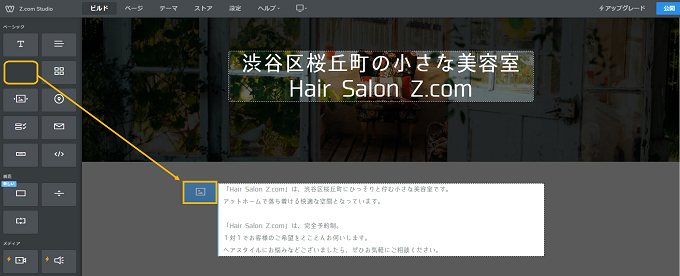
1. 画面左から[画像]を選択し、編集エリアにドラッグ&ドロップで設定します。

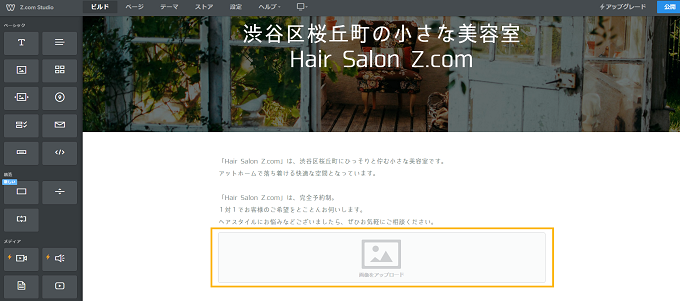
2. 編集エリアをクリックし、ページに設定したい画像ファイルを選択します。

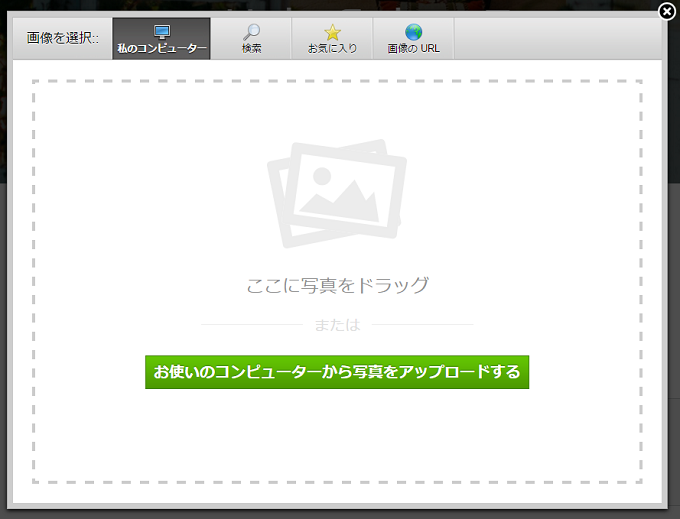
3. 画像ファイルがコンピューター内に保存されている場合は、[私のコンピューター]の画面で画像ファイルをドラッグします。
もしくは[お使いのコンピューターから写真をアップロードする]をクリックして、画像ファイルをアップロードします。
※アップロード可能な画像形式はJPEG、GIF、PNGのいづれかのファイルです。

また、Z.com Studioではホームページ作成時に利用できるフリー素材も用意しています。
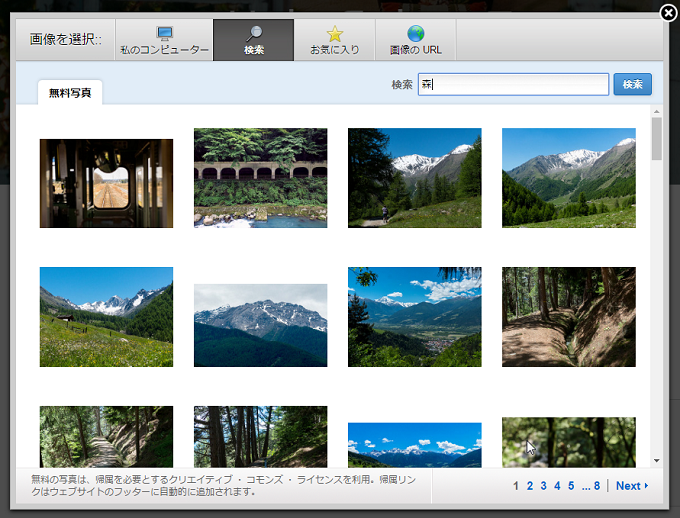
[検索]画面からキーワードを入力して、画像を検索してください。

検索結果が表示されたら、画像を選択して設定します。

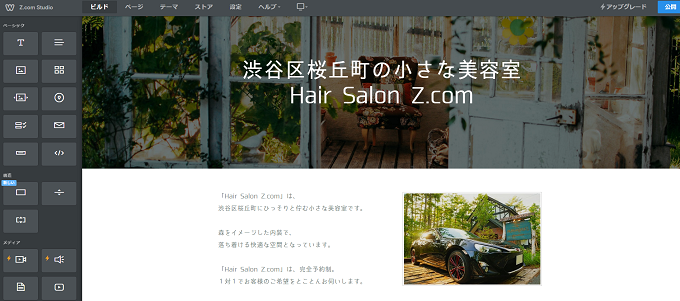
4. 設定が完了すると編集エリアに画像が表示されます。

5. 画像の上にマウスのカーソルあるとき、画像の右下に青い四角が表示されます。
この四角を動かすことで画像のサイズ変更ができます。

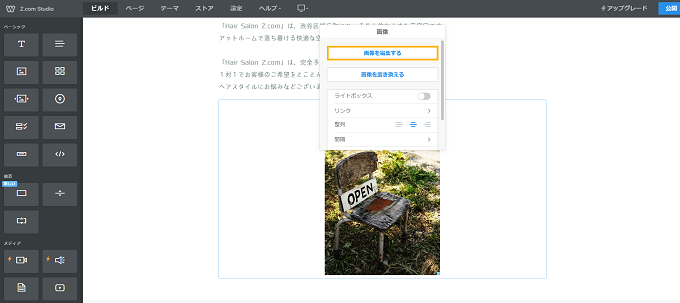
また、画像の編集エリアをクリックすると画像編集画面が表示され、画像の詳細編集が可能です。

[画像の編集]をクリックすると編集用の画面に切り替わります。
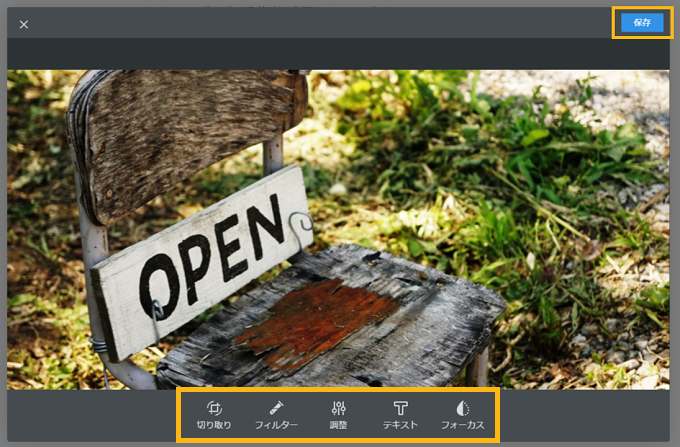
編集画面では下記の操作ができます。
・[切り取り] 画像を切り取って必要な部分だけの表示や画像を回転させます。
・[フィルター] 色調変化などで画像を加工できます。
・[調整] 明るさ・彩度・コントラストの調整をします。
・[テキスト] 画像に文字を挿入させます。
・[フォーカス] 画像の端をぼかします。任意の辺・頂点を指定することができます。
編集が終わったら、編集画面の右上に表示される[保存]ボタンを押して終了します。

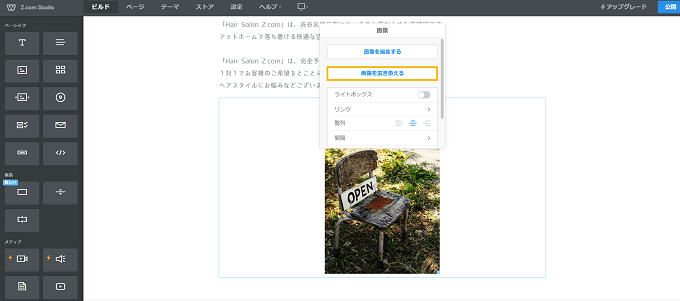
[画像を置き換える]では、既存の画像を別の画像に置き換えることが可能です。

その他にもいくつかの編集機能があります。

・[ライトボックス] この機能をオンにすると、サイトを訪れた人が画像をクリックした時に大きいイメージで表示されるようになります。
・[リンク] 画像をリンクにします。リンクの設定方法はテキストをリンクにする場合と同じです。
・[整列] 画像を左揃え、中央揃え、右揃えのいづれかに指定することができます。
・[間隔] 画像の周りにある白い余白の部分を調整することができます。
・[キャプション] 画像の下に簡単な説明文を載せることができます。
・[詳細] 画像周りの境界線や線の色、Altテキストを設定することができます。
画像はテキストなど他のパーツの中に組み込んで使うこともできます。