サイト移転完了!いかに作業を進めたか(1)(前編) はこちら
テーマのインストール
今回使用したテーマは国産オープンソースのLightningです。WordPress公式ディレクトリに登録されているので、ダッシュボードからテーマの新規追加画面を表示し、lightningと検索すると出てきます。

もしかしたら、BizVektor(ビズベクトル)というWordPressテーマを聞いたことがある方もいらっしゃるかもしれません。
名古屋のベクトル社がオープンソースで提供しているテーマですが、いかにも日本の会社サイトだなと思わせるサイトを作ることができるテーマなので、使っているサイトは非常に多いのではないかと思います。私も以前、自分の会社で使っていました。
とても使いやすいし機能も豊富で良いのですが、カスタマイズするにはスタイルシートの定義が独自(BizVektorに限らず、ほとんどのテーマはそうなのですが)なので、ちょっとなぁ・・・と思っていたのも事実です。
Lightningは同じ企業が開発しており、BizVektorと同じテイストのテーマをTwitter Bootstrapで書き直したものです。素晴らしい!
ちょっとWebデザインの知識がある人なら、きっとみんな知っているTwitter Bootstrap!
ということで、早速インストールです。
カスタマイズは子テーマで
実際にサイトを作っていると、テーマはどうしてもカスタマイズしたくなるもの。その際、導入したテーマに直接手を入れてしまうのは御法度です。だって、テーマがバージョンアップしたら、自分でカスタマイズした部分が綺麗に消えてしまいますからね。そこで、子テーマを作るというのが定石です。
Lightningテーマには、公式の子テーマが準備されているので、それをダウンロードしてインストールするのが良いでしょう。
Lightningの公式サイトから子テーマをダウンロードして展開し、style.cssファイルをこのように編集しました。

また、BizVektorで提供されていた、ソーシャルメディアとの連携、さまざまなウィジェット、子ページの一覧表示などの豊富な機能は、VK All in One Expansion Unitというプラグインにまとまっています。このプラグインはLightning以外のテーマと組み合わせても問題なく使えるので、おすすめです。
と、ここまでのインストールを行って、まずは最初のバックアップを行いました。
投稿とメディアファイルのインポート
次は旧個人ブログからのインポート作業です。これはWordPressのインポート機能ではなく、データベースの内容を直接移す方式を採りました。旧個人ブログと新サイトはドメインが(SSLも含めて)同じなので、この方式で問題ありません。

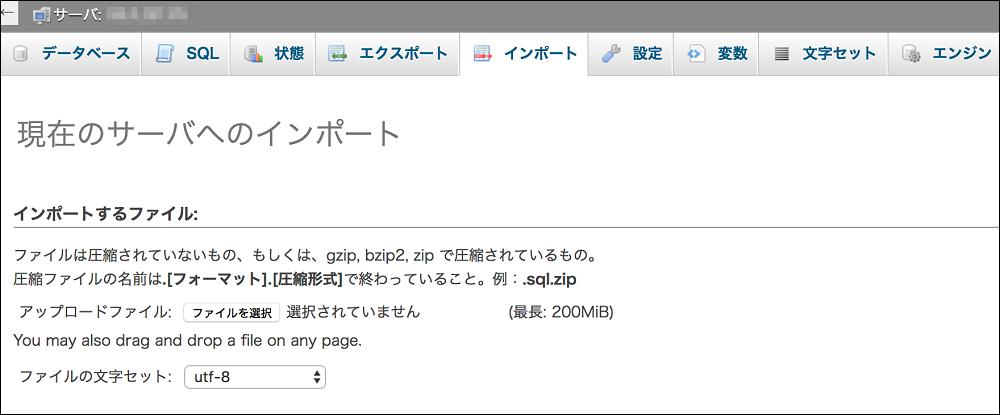
下記のテーブルを旧サイトのデータベースからエクスポートし、新サイト(Z.com)のステージング環境にphpMyAminを使ってインポートしました。
・wp_commentmeta
・wp_comments
・wp_links
・wp_postmeta
・wp_posts
・wp_termmeta
・wp_terms
・wp_term_relationships
・wp_term_taxonomy
つまり、WordPressの設定内容が格納されているwp_optionsとユーザー情報が格納さているwp_usersとwp_usermeta、その他のプラグイン固有のテーブルを除くすべてということですね。
また、wp_postsとwp_postmetaにはすべての記事(ブログ、固定ページ、カスタム投稿タイプ)のほか、メニューの情報や、メディアファイルの情報がすべて格納されています。

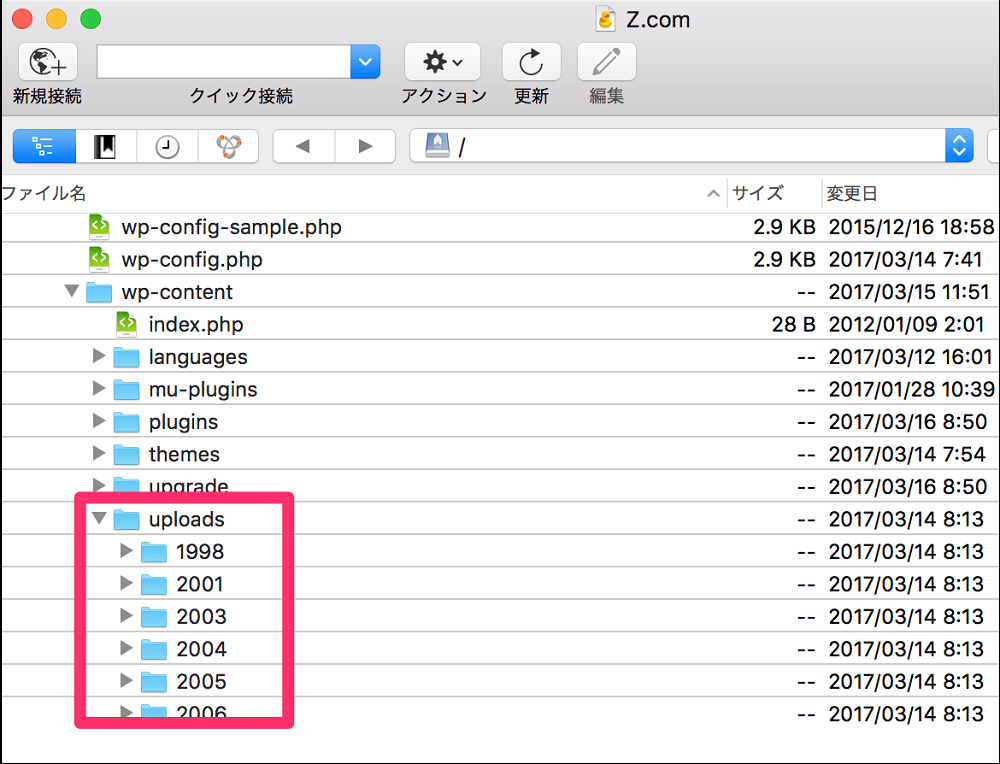
メディアファイルは、旧サーバーにSFTPでログインし(Macを使っているのでCyberduckというアプリを使用しました)、wp-content/uploadsフォルダ配下のすべてのフォルダをMac上にダウンロードし、新サーバー(Z.com)のステージング環境の同じフォルダにアップロードしました。
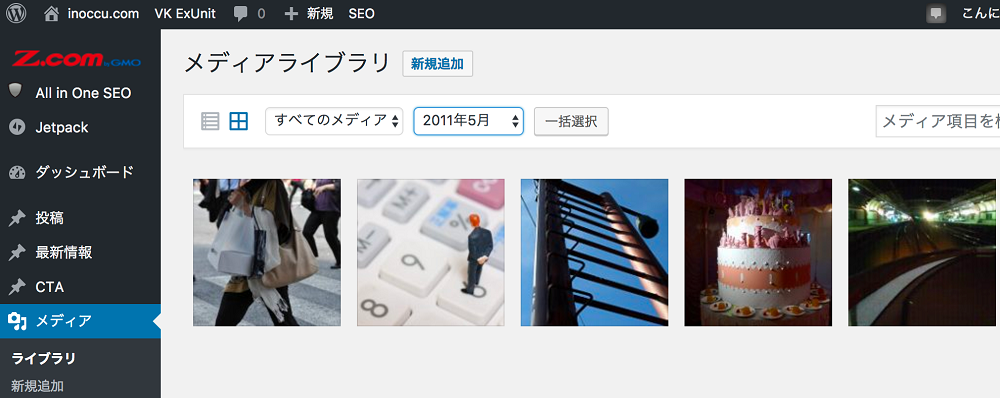
ここまでの作業が終われば、データベースのwp_postsテーブルに格納されているメディアファイルの情報と、wp-content/uploadsフォルダにアップロードしたメディアファイルが一致するので、ダッシュボードのメディアライブラリを開くと、このように画像のサムネイルなどが表示されるはずです。

次回は・・・
ということで、ステージング環境に残されているバックアップ履歴のまだ真ん中にも到達していませんが、紙幅が尽きてしまいました。
(というか、紙じゃないけど。もう、結構、文字数オーバーです・・・。)
残りの作業は、次回の記事でご紹介したいと思います。
 井上研一(いのうえ けんいち)
井上研一(いのうえ けんいち)
1979年福岡県北九州市生まれ。
1996年頃よりWebサイトの構築、アプリ開発を開始し、多くの雑誌が掲載。国内中堅SI会社やコンサルティング会社等を経て、2013年にアルティザンエッジ合同会社を立ち上げ代表社員・CEOに就任。 技術そのものよりも、技術が社会にもたらす影響に興味を持ち、ITとビジネスが交わるところで活動中。クライアント企業のプロジェクトに参画するほか、イベント登壇や執筆活動にも積極的に取り組み、ブログにもいろいろ書き連ねています。
2013年より超初心者専門ITスクール「TECH GARDEN SCHOOL」で講師を務めるほか、最近はこどもたちにプログラミングを教える活動も始めました。 2016年10月に書籍「初めてのWatson APIの用例と実践プログラミング」をリックテレコムより刊行!
