今年に入ってから紆余曲折しながら進めてきたWordPressサイトのリニューアル作業、ついに3月15日にZ.comのWordPressサーバーで新サイトを公開することができました。
前回の記事では、作業の中で難関(といっても待つだけでしたが・・・)となったSSL証明書の取得について、まとめて書きました。
今回は、それ以外の作業をどのように進めたかについて書いてみようと思います。
本番サイトをメンテナンスモードにする
最初にやったのは、本番サイトをメンテナンスモードにすることです。実はステージング環境でサイトを作り上げてから一気に本番サイトにコピーし、それと同時にhttps://inoccu.comへのアクセスを(Z.com側の)本番サイトに移すということを考えていました。
そうすれば、それまでの間は引き続き旧サーバー側でアクセスを受けることができるからです。
ただ、Z.comのWordPressサーバーのSSL化は、証明書の発行にDNSの変更が必要となるため(前回の記事に書いたとおりです)、その時点でhttps://inoccu.comへのアクセスは旧サーバー側ではなく、Z.com側の本番サイトで受けることになります。
とはいっても、まだ新サイトはできていないし、作業を行っている数日のためだけに旧サイトをZ.com側で動くようにするのも手間だし・・・。
ということで、数日の間はメンテナンスモード表示をさせてお茶を濁す・・・ことにしました。

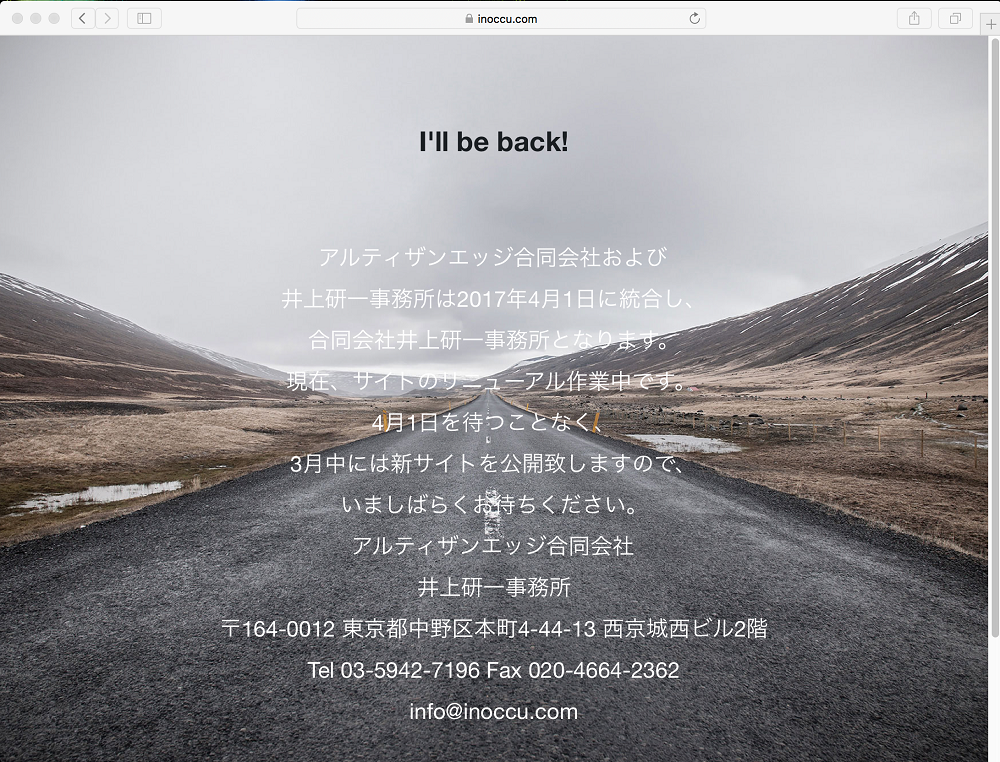
メンテナンスモードの画面。こんな感じですね。
ほら、Apple Storeに新商品が出るとき、直前に I’ll be back! っていう画面になりますよね。あれと同じようにしてみようかなと。
WP Maintenance Modeプラグインを導入
WordPressのダッシュボードからプラグインの新規追加を行います。WP Maintenance Modeとプラグインの名前を入力して検索すると、見つかります。

こちらのプラグインをインストールします。こうしたプラグインは、maintenance modeとかcoming soonで検索するといろいろ見つかるので、気に入ったものを使うと良いでしょう。
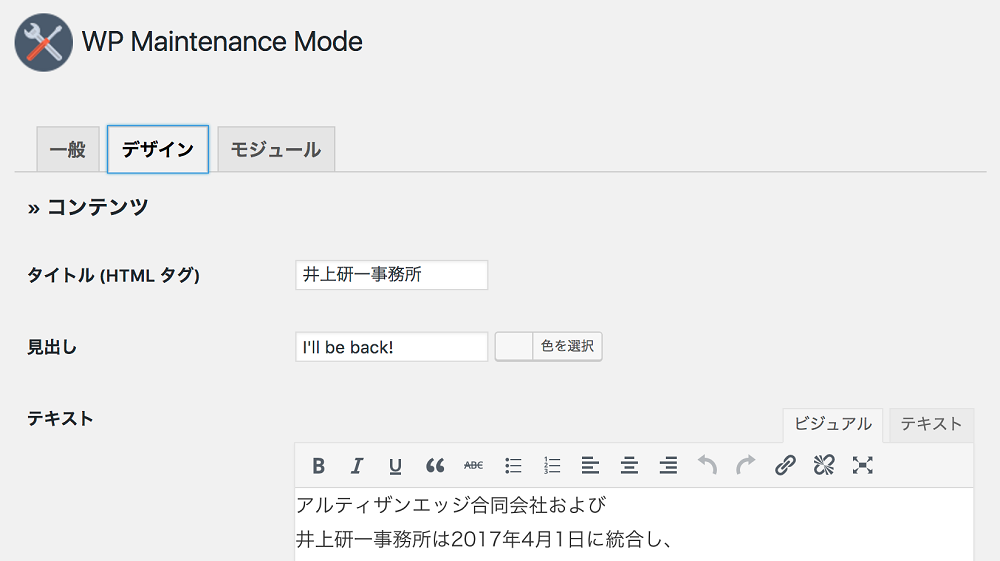
WP Maintenance Modeの設定画面を表示し、まずはデザインタブで表示内容を設定します。

テキスト欄に入力した文章は自動的にセンタリング表示になるようです。あんまり好きな感じではないのですが、まぁいいか。数日のことだから・・・。
背景画像は、デフォルトでいくつか準備されているのでその中から選択するか、自分で好きな画像をアップロードして使うこともできます。背景画像は使わず、背景色だけ設定することも可能です。

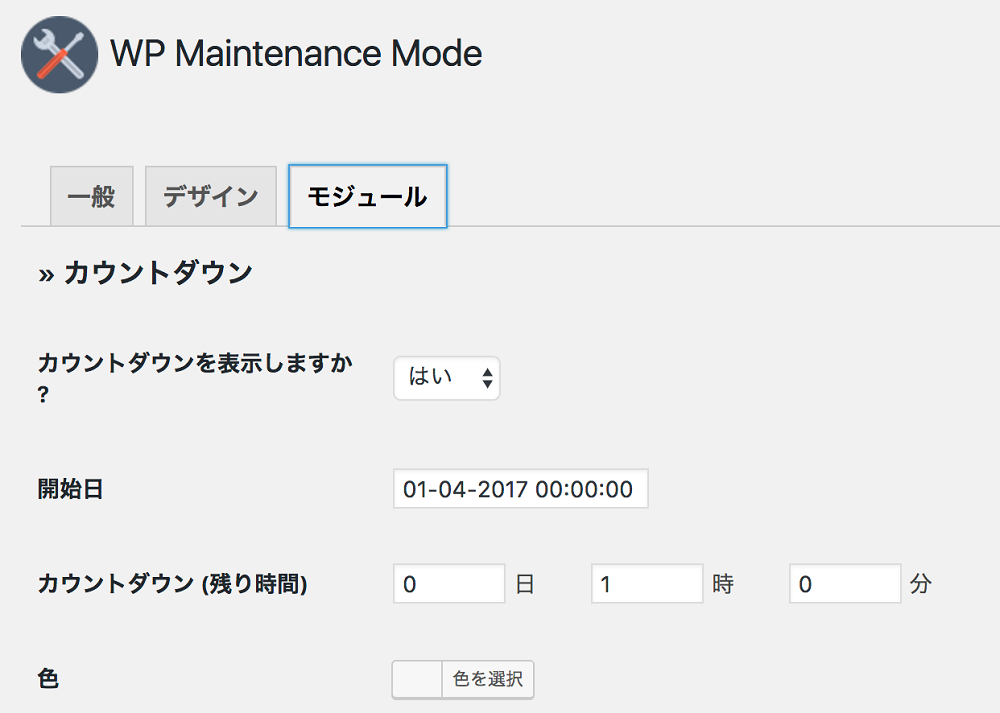
また、モジュールタブでは、カウントダウン表示の設定を行うことも可能です。
今回は3月15日には公開したのですが、いちおう4月1日までのカウントダウンを設定しておきました。カウントダウンは画面の最下部に表示されます。

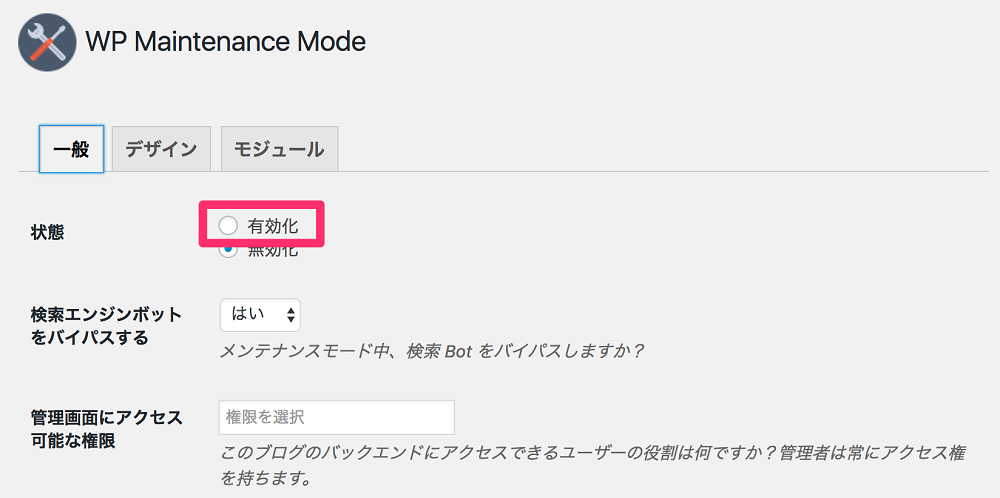
最後に一般タブで状態を有効化に設定すると、https://inoccu.com配下のすべてのページ(ダッシュボードなどの管理画面は除く)へのアクセスは、メンテナンスモード画面が表示されるようになります。
一般タブでは、検索エンジンのボットをバイパスする設定ができます。メンテナンスモードの状態でGoogleなどの検索エンジンにインデックスされる必要はないので、「はい」を設定しておくのが良いでしょう。
ステージング環境で作業、作業!
本番サイトをメンテナンスモードにして数日の時間的猶予ができたので、一気にステージング環境で作業を進めます。
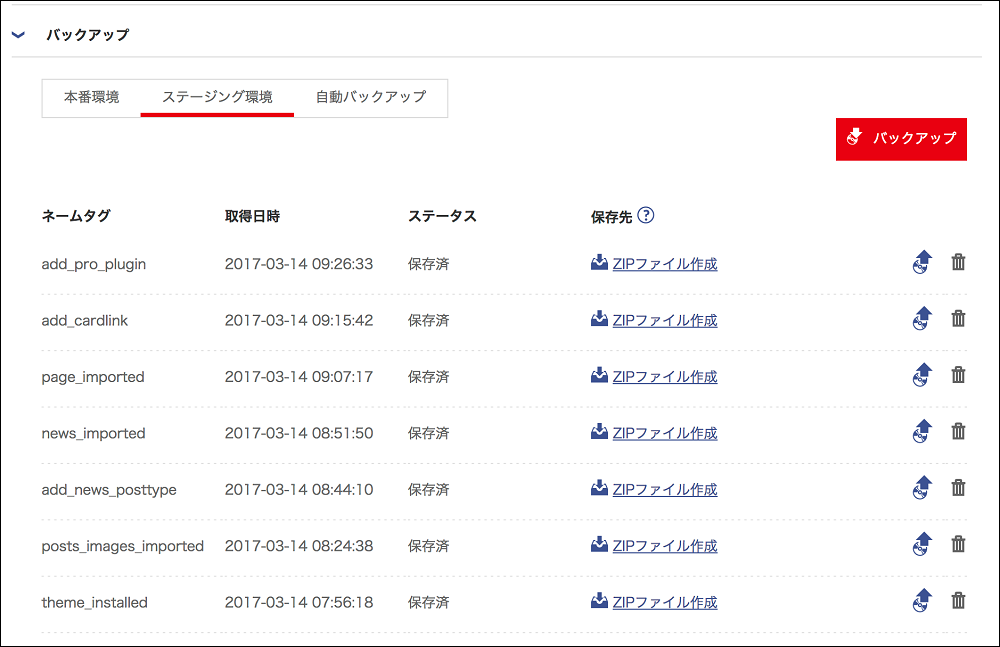
ステージングサイトの作り方は以前の記事でもご紹介したのでそちらを参考にしていただくとして、見て欲しいのはバックアップ履歴です!

すべて3月14日のうちに作業していることが分かりますが(それで3月15日は公開しているので、作業早いですね。我ながら・・・)、この小刻みなバックアップの様子はどうでしょうか!!
Z.comのWordPressサーバーでは、バックアップを取っておくと、すぐにその状態まで戻すことができます。このメリットを最大限に活かす形で、今回の作業を進めました。実際、あっ!作業を間違えた・・・と思って、バックアップが役立ったこともありました。
バックアップ履歴を振り返ると、以下のような順序で作業を進めたことが分かりますね。バックアップを取る際にネームタグを指定できますが、デフォルトでは日時が入っているだけです。
それでは、何の作業が終わったのでバックアップしたのか分かりません。このようにネームタグになぜバックアップを取ったのかが分かる名前を設定しておくと便利です。
1.テーマをインストールする
2.旧個人サイトのすべての記事とメディアファイル(画像)をインポートする
3.news(最新情報)というカスタム投稿タイプを追加する
4.旧会社サイトの最新情報の記事をインポートする
5.旧会社サイトの固定ページをインポートする
6.cardlinkに対応する(以前のテーマで使っていた機能を移行しました)
7.Proプラグインを導入する(今回のテーマで準備されている有料プラグインです)

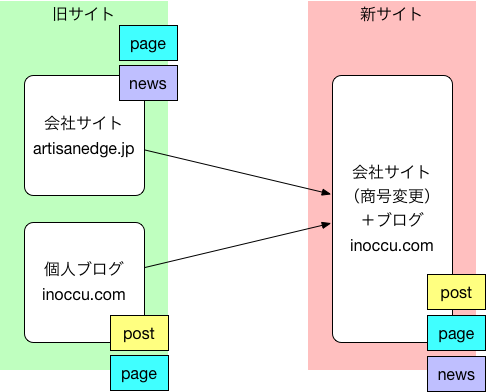
記事のインポートのあたりがちょっと複雑なので整理しておきます。今回の新サイトは旧会社サイトと旧個人ブログの統合を行うのですが、旧会社サイトにはpage(固定ページ)とnews(最新情報)があり、旧個人ブログにはpost(ブログ)とpage(固定ページ)があります。これらの記事をすべて新サイトには統合します。
※news(最新情報)はWordPressのカスタム投稿タイプです。
先ほどのバックアップ履歴の2の作業は、旧個人ブログからブログと固定ページをインポートするもの(それ以外にメニューなどwp_postsテーブルに格納されているデータと、メディアファイルもインポートします)です。4の作業は旧会社サイトから最新情報を、5の作業は旧会社サイトから固定ページをインポートする作業です。
せっかくなので、この作業のいくつかを振り返ってみましょう。
サイト移転完了!いかに作業を進めたか(1)(後編) はこちら
 井上研一(いのうえ けんいち)
井上研一(いのうえ けんいち)
1979年福岡県北九州市生まれ。
1996年頃よりWebサイトの構築、アプリ開発を開始し、多くの雑誌が掲載。国内中堅SI会社やコンサルティング会社等を経て、2013年にアルティザンエッジ合同会社を立ち上げ代表社員・CEOに就任。 技術そのものよりも、技術が社会にもたらす影響に興味を持ち、ITとビジネスが交わるところで活動中。クライアント企業のプロジェクトに参画するほか、イベント登壇や執筆活動にも積極的に取り組み、ブログにもいろいろ書き連ねています。
2013年より超初心者専門ITスクール「TECH GARDEN SCHOOL」で講師を務めるほか、最近はこどもたちにプログラミングを教える活動も始めました。 2016年10月に書籍「初めてのWatson APIの用例と実践プログラミング」をリックテレコムより刊行!
