みなさん、しばらくのご無沙汰でした。
Z.comのWordPressサーバーに、私の会社(合同会社井上研一事務所)サイト&ブログが移転してから4ヶ月ほどが経過しました。いまのところ、特に重くなるようなこともありませんし、落ちてしまうようなこともなかったと思うので、順調に稼働していると言って良いでしょう。
そういえば、Z.comさんのサイトで導入事例としてご紹介いただきました!ありがとうございます。
▼導入事例紹介ページ(詳細はこちらから)

●プラン一新!モリサワフォントも!!
こちらのブログ(Z LOG)で最初に記事を書いた時、サイト訪問者数によって料金が変わるといったことを書いたのですが、プランが一新してサイト訪問者数は上限なしに変わっています。
(データ転送量の上限があります。)

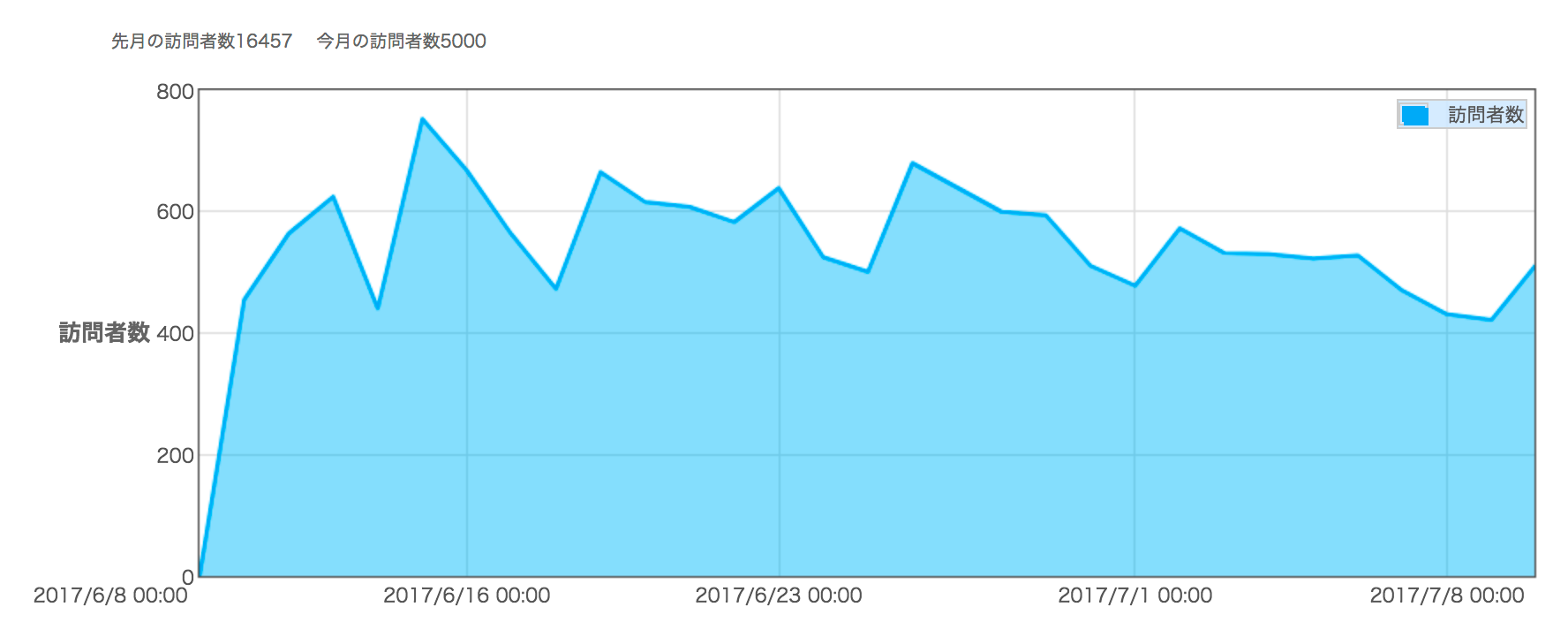
こちらが私のサイトの訪問者数。リアルデータ!!
先月の訪問者数が16,457なので、以前のプラン(月間訪問者数が30,000を超えると追加料金)でも料金は変わらない程度ですが・・・。
さらに、モリサワWebフォントが無料で使えるという嬉しい新サービスも!

しかも、30書体から選べるということで、これはぜひ使ってみたいところです。
モリサワWebフォントの詳細はこちら
ということで、また、しばらく記事を書かせていただくことになりました。よろしくお願いします。
●Jetpack使っていますか?
さて、そろそろ本題というところで、みなさん、Jetpack使っていますか?
え?Jetpackってナニ?と思ったあなたは、まだまだWordPressビギナーかも・・・。
JetpackはWordPressの開発者であるAutomatticが配布しているプラグインです。
AutomatticはWordPressを使ったブログのホスティングサービス(WordPress.com)も運営しているのですが、そこで提供されている様々な機能を(例えばZ.comで使うような)インストール型のWordPressでも使えるようにまとめたプラグインがJetpackなのです。
本当にもりだくさんの機能を持ったプラグインなのですが、ちょっとその機能を挙げてみましょう。
・サイトの統計情報とアナリティクス
・Facebook、Twitter等での自動共有
・関連記事の表示
・検索エンジン最適化(SEO)ツール
・総当たり攻撃からの保護
・WordPressサイトの監視
・セキュアなログインと二段階認証
・マルウェアスキャン、コードスキャン
・サイトのバックアップ、復元、移行
・カルーセル、スライドショー、タイル形式のギャラリー
・メール配信
・Facebook、Twitter、Googleにログインしてコメント投稿
・お問い合わせフォーム
これでも、提供されている機能の一部です。多くの機能は無料で使えます(サイトのバックアップなど一部の機能は有料です)。
こうした機能はJetpackを使わなくても、実績のあるプラグインをいろいろ組み合わせれば実現できるので、どうしてもJetpackを使わないと・・・ということはありません。しかし、WordPressを導入した後にJetpackも導入すれば、サイト運営に必要な多くの機能を使うことができるようになるので、あとは足りない機能の分だけ、他のプラグインを使うという方法を採ることもできます。
実際、私はそのような使い方をしていて、使うプラグインの総数を減らしています。(使うプラグインの総数が多いほど、読み込みが遅くなったり、プラグイン間の相性を気にしないといけなくなったりすることがあるので、使うプラグインは少ない方が良いと考えています。)
●Jetpackのインストール
Jetpackのインストールは通常のプラグインと同様に、WordPressのダッシュボードからプラグインを選択し「Jetpack」と検索すれば「Jetpack by WordPress.com」というプラグインが見つかるので、インストールして有効化します。

有効化した後は、他のプラグインとは違って、下図のような画面が表示されます。Jetpackを使用するにはWordPress.comのアカウントと連携する必要があるのです。

●WordPress.orgとWordPress.com
ここで少し整理しておきたいのは、WordPress.comとWordPress.orgの違いです。
Z.comのWordPressサーバーを使っている場合は何も気にしなくてもWordPressをインストールできるですが、自分でWebサーバーを立ち上げるなどしてWordPressをインストールする場合は、https://ja.wordpress.orgにアクセスして、WordPressのZIPファイルまたはtar.gzファイルをダウンロードしなければなりません。

こちらはWordPress.「org」です。
WordPressのダウンロードをはじめ、プラグインやテーマを開発する際に参照する技術ドキュメントなどは、こちらの「org」サイトに置かれています。
一方、Jetpackでの連携が必要になるのは、WordPress.「com」です。

こちらは、先ほど書いたようにWordPressを用いたブログサイトのホスティングサービスなのです。ただ、WordPressを開発したAutomatticが自ら運用している「公式」である点が、Z.comなど、他のWordPressのホスティングサービスとの違いといえるでしょう。
なので、実はこのWordPress.comを使えば、Z.comなんて使う必要はないのです・・・。と、なかなか言えないのが難しいところで、WordPress.comにあらかじめインストールされているテーマとプラグインだけを用いてブログを運営するのなら無料〜月額983円(年一括払いの場合)で良いのですが、自分の好きなテーマとプラグインを使いたくなったら一気に月額2,983円(同)に跳ね上がってしまいます。WordPressの魅力は豊富なテーマとプラグインにあると思いますから、そのために毎年36,000円くらい払わないといけないとなったら躊躇しますよね・・・。
Z.comなら月額400円〜で柔軟なWordPressサイトの運営ができるわけですから。
Z.com WPの詳細はこちら。
とはいえ、WordPress.comは独自にWordPressサイトを運営するための様々な機能を提供しているのも事実で、そうした機能をZ.comや独自のWebサーバーにインストールしたWordPressで使うためのプラグインが今回使おうとしているJetpackなわけですね。
Jetpackと連携するWordPress.comアカウントですが、先ほども書いたとおり、多くの機能が無料で使えるので無料プランで契約すれば構いません。つまり、WordPress.comのアカウントを作ってさえおけば良いのです。
●JetpackをWordPress.comと連携する
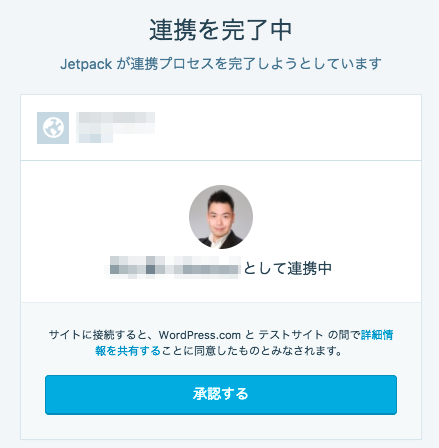
先ほどの画面の「WordPress.comと連携」ボタンをクリックすると、WordPress.comのログイン画面が表示され、ログインが完了すると、下図のような画面になるでしょう。
(既にログイン済みだった場合は、すぐに下図の画面になります。)

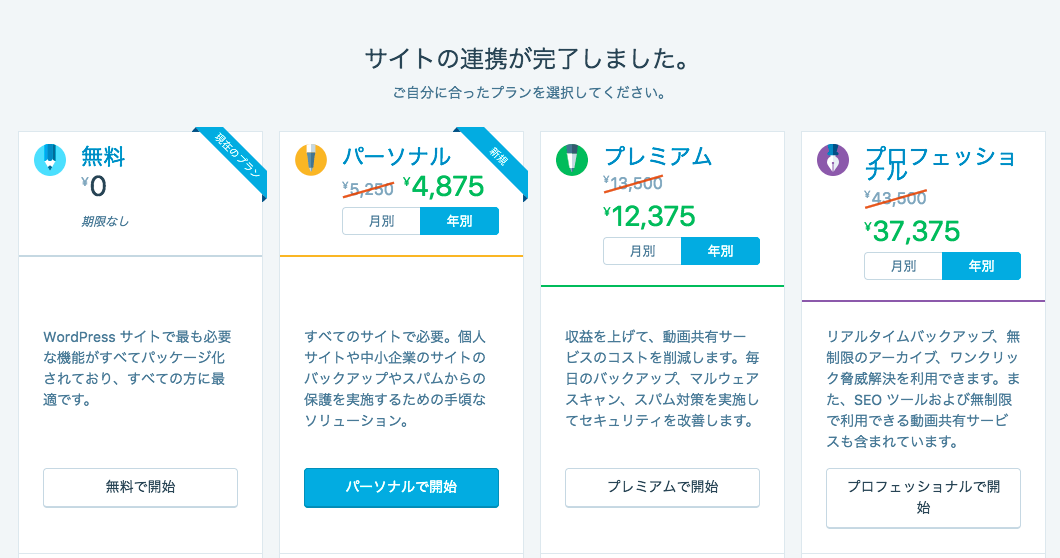
連携が完了すると、下図の画面が表示されます。

多くの機能は無料で使えるので、まずは「無料で開始」で良いでしょう。有料で提供されている機能が必要になった際にプランを変更することができます。
ただ、本気で運営するサイト(特に商用で)であれば、パーソナルプラン以上をオススメしたいのも事実です。その理由は後で説明することにしましょう・・・。
WordPress公式プラグインJetpack活用法(1)(後編) はこちら
 井上研一(いのうえ けんいち)
井上研一(いのうえ けんいち)
1979年福岡県北九州市生まれ。
1996年頃よりWebサイトの構築、アプリ開発を開始し、多くの雑誌が掲載。国内中堅SI会社やコンサルティング会社等を経て、2013年にアルティザンエッジ合同会社を立ち上げ代表社員・CEOに就任。 技術そのものよりも、技術が社会にもたらす影響に興味を持ち、ITとビジネスが交わるところで活動中。クライアント企業のプロジェクトに参画するほか、イベント登壇や執筆活動にも積極的に取り組み、ブログにもいろいろ書き連ねています。
2013年より超初心者専門ITスクール「TECH GARDEN SCHOOL」で講師を務めるほか、最近はこどもたちにプログラミングを教える活動も始めました。 2016年10月に書籍「初めてのWatson APIの用例と実践プログラミング」をリックテレコムより刊行!
