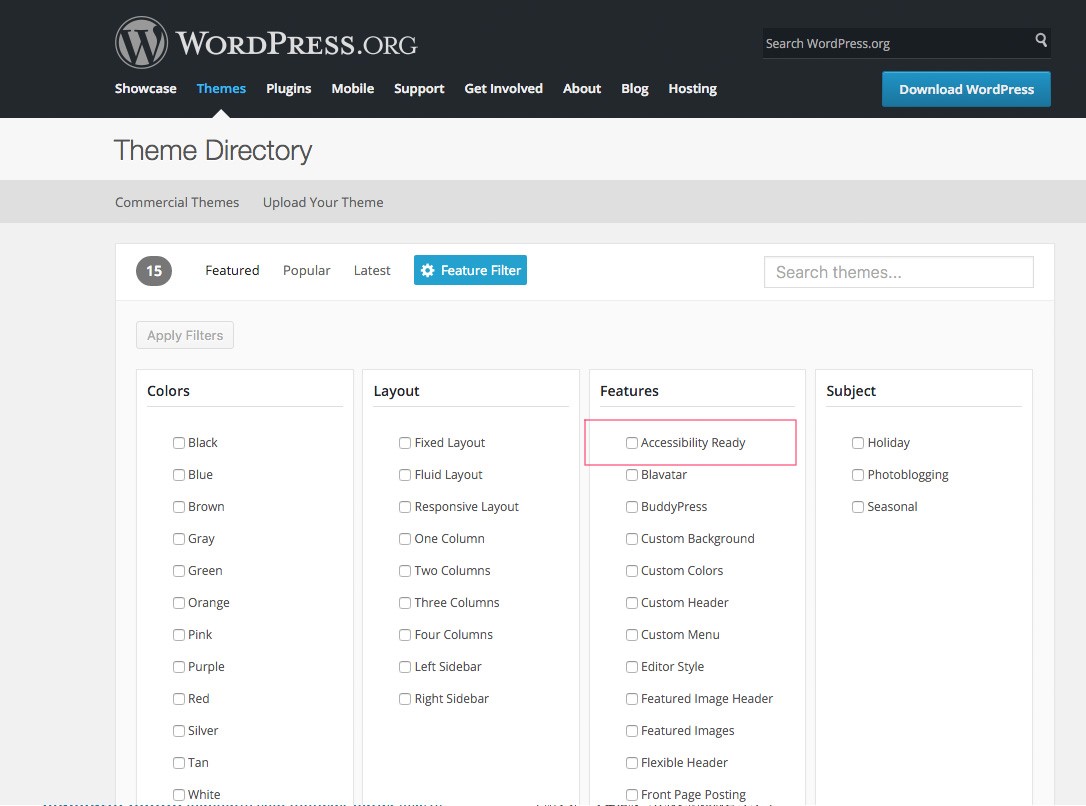
「Accessibility Ready」タグは、アクセシビリティの一定基準をクリアしたテーマです。
アクセシビリティとは、どんな人でもそのコンテンツにアクセス出来ることが目的で、高齢者や障害者といったハンディを持つ人でもどこまでそのコンテンツにアクセスできるか? 利用しやすいか?を指す言葉になります。
例えば、高齢者の方や視覚が悪い人にとって小さなテキストを使用することは、アクセシビリティが低いとされ、そういった人たちがコンテンツにアクセスしやすくするには、テキストのサイズを大きくする事が挙げられます。
ではテキストのサイズを大きくすればいいのか?と問われれば、当然それだけでアクセシビリティが高いとはいえません。
他にも色弱と呼ばれる、健常者と比べて色の認識が弱い人に対しては、サイト上で使う色にも配慮が必要になってきます。
アクセシビリティは他にも、キーボードしか使えないユーザーはどうすれば良いのか? 音声読み上げブラウザではどのようにマークアップしておくべきなのか?といった課題について、それぞれどのレベルまでクリアするのか?を考えながら構築する必要があり、非常に大変です。
アクセスビリティを上げるために、まず何を考えないといけないのか?を列挙してみます。
◆アクセシビリティを考える際に、考慮すべきこと
・Web標準に準拠したコーディングを行う
・テキストのサイズを考慮する
・配色に対して考慮する
・キーボードアクセスを考える
・音声読み上げソフトの事を考える
・HTMLファイル容量の軽量化
・HTMLファイル読込時間の短縮化
・検索エンジン最適化
・HTMLのメンテナンス向上
・サイト全体の高度なメンテナンス向上
・Web2.0への適応性の向上
以上のことに考慮する必要がありますが、今回は特に専門的な下記2点について解説いたします。
◆「Web標準に準拠したコーディングを行う」ことについて
Web標準とはW3Cが勧告しているWeb関連の規格のことです。インターネット上で利用される技術の 世界標準化と相互伝達の普遍性を目的として、このWeb標準に準拠することでWebアクセシビリティが向上します。準拠したコーディングになっているかはバリデーションチェックのサービス等を使うことで行え、ここでエラーが出た箇所を修正していくことでも大きく変わってきます。そして、このWeb標準に準拠したコーディングは様々な恩恵をうけることもできるので、合わせておいて損はないです。
◆キーボードアクセスを考える
マウスが使えないユーザーはキーボードでのみアクセスを行います。その際tabキーを使ってちゃんとした順番で送ることができているか? フォーカスする場所に漏れはないか?といったことを考えます。
まとめ
以上のようなことを考慮し、そして、この「Accessibility Ready」タグをつけて公式ディレクトリへのテーマ申請を行うと、専門的なレビュアーがアクセシビリティについてのチェックをしっかり行います。
アクセシビリティのチェックは、通常の公式テーマ申請よりも非常に細かく、シビアなチェックが入るので、「Accessibility Ready」タグがついたテーマは他のテーマよりかなりレベルの高いものになります。
安全の品質が保証されることと、ユーザビリティが保証されることは、多くのユーザーへのコンテンツ配信を安全に行えることになりますので、テーマを利用するユーザーの方は、通常のテーマより多くのユーザーに対してコンテンツの提供が行えるでしょう。
引き続きZ.com for WordPressおよびZ.comの各サービスをよろしくお願い申し上げます。