ソーシャルメディアから集客する(前編)ではソーシャルメディアから集客する重要性について話しました。後編ではFacebookとTwitter投稿の綺麗な見せ方についての説明をします。
●Facebookで綺麗に投稿を表示する
Facebookを使っている方なら分かると思いますが、自分のサイトや、他に気に入ったサイトがあって、そのURLをFacebookのタイムラインに投稿しようとすると、写真やタイトルが綺麗にタイムライン上に表示される場合と、そうでない場合があることがあります。
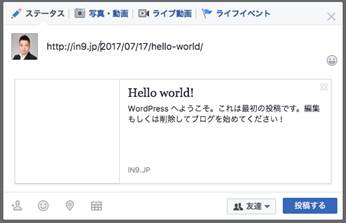
例えば、これは綺麗に表示されていますね。

一方、こちらは残念な例です。

もちろん、綺麗に表示された方が注目を集め、「いいね!」してもらうことも多いでしょう。綺麗に表示されるというだけでなく、画像やタイトルが、URLの指すページ(記事)の内容をうまく示していればなお良いわけです。
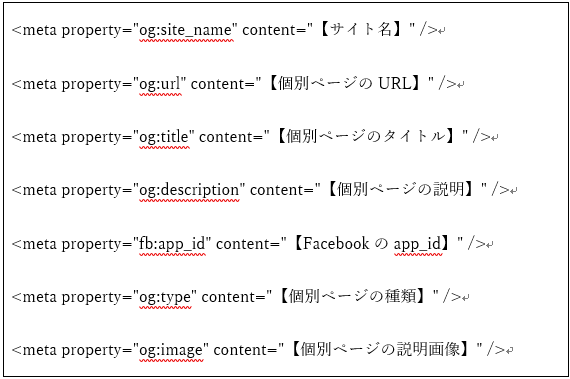
Facebookでは、貼り付けられたURLからタイムラインでの表示内容を決めるためにオープングラフという方式を用います。オープングラフはHTMLのHEAD部分に決まったルールで記述します。オープングラフの書き方は以下のようなものです。

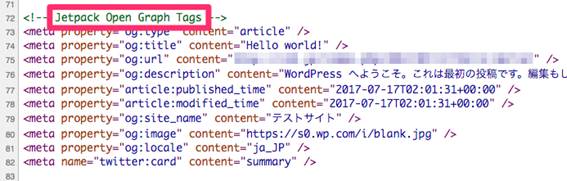
WordPressでは個別のページ(記事)ごとに、それに適した出力を行うため、個別ページのURLから説明画像までは、自動的に出力することが一般的です。ただ、WordPressデフォルトの状態ではオープングラフの出力は行われないため、プラグインや、テーマでテンプレート関数を用いて出力させるようにします。例えば、Jetpackを使って出力することもできます。プラグインを使わなくても、テーマがオープングラフの出力に対応していることもあります。

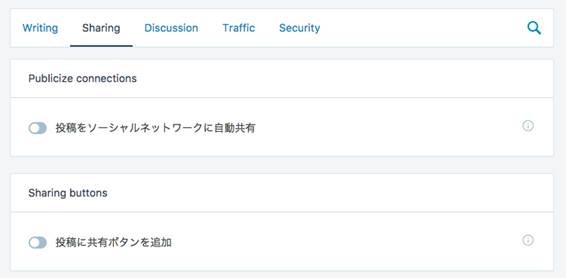
Jetpackを使う場合は、Sharingに関する機能のいずれかをONにすると、オープングラフの出力が行われます。(合わせて、後述するTwitterカードの出力も行われます。)

注意が必要なのは、オープングラフの出力はWordPressを使用する上で拡張したい機能として頻出するものであるため、様々なプラグインやテーマが対応していることです。
プラグインをいろいろ入れているうちに、プラグインとテーマの間や、さらには異なるプラグインの間で、オープングラフ出力機能が衝突してしまうのです。オープングラフが二重で出力されてしまった場合、Facebookはどちらか一方を使用することになりますが、もちろん正しい記述ではないため、衝突は避ける必要があります。オープングラフの出力に対応しているプラグインやテーマの多くは、その出力を取りやめるオプションを備えているので、きちんと設定しておきましょう。

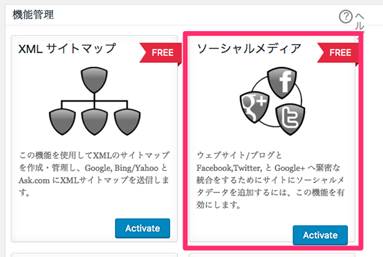
例えば、私のサイトではAll in One SEO Packという著名なSEO用プラグインを使っていますが、ソーシャルメディア機能をActivateすることによりオープングラフの出力機能を使うことができます。しかし、私はこの機能をActivateしていません。さらに言えば、JetpackのSharing機能も使っていません。では、どうやってオープングラフを出力しているかというと、VK all in one Expansion Unitというプラグインを使っています。このように、どのプラグインにオープングラフの出力を任せるか、きちんと把握しておく必要があるのです。
何らかの方法でオープングラフを出力できるようになった場合、それでタイムライン上に自分の望む形で表示されるかは、Facebook Debuggerというサイトを使って確認することができます。オープングラフの記述ルールに則っていない場合は、それを指摘もしてくれるので、望んだ表示にならない場合に、問題をどのように解決するかのヒントにもなるのです。
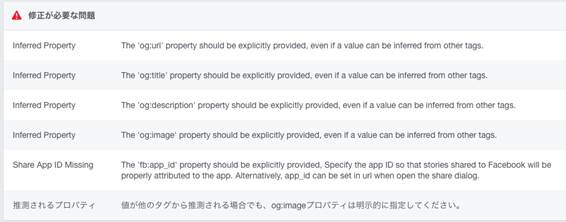
Facebook Debuggerは、https://developers.facebook.com/tools/debug/ というURLにアクセスすると使うことができます。その際、Facebookへのログインが必要となります。例えば、先ほどの例でタイムラインに綺麗に投稿できなかったURLをチェックしてみましょう。

このように、様々な指摘が行われました。この指摘をクリアできるようにオープングラフを設定すると、綺麗に投稿できるようになります。
●Twitterカードを設定する
次に、簡単にTwitterカードについて見ておきましょう。きちんと設定されていると、このように表示されます。

一方、ダメな場合は、ただURLが表示されるだけです。

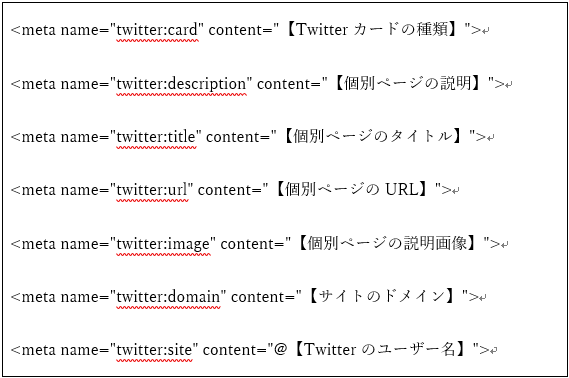
Twitterカードの設定はオープングラフの場合と同様にHTMLのHEADタグ内で行います。下記がその例です。ただ、このようにtwitter:を先頭に持つ設定をすべて行わなくても、オープングラフのog:を先頭に持つ設定を行っておけば、ある程度は補完されます。(そのため、先ほどのJetpackによるオープングラフの出力が行われていれば、下記の例ほどきちんとTwitter用の出力がなくても問題ありません。)

●まとめ
今回はWordPressサイトとソーシャルメディアの連携について、基本的なところを説明してみました。今回の冒頭でも述べましたが、自分のサイト、さらには自分の活動や会社のファンを作り、維持するためには、定期的に情報を発信し、きちんとファンやその候補の人たちに伝える必要があります。そのためには、ソーシャルメディアをきちんと活用しなければなりません。オープングラフやTwitterカードの設定などは是非、やってみてください。
次回は、原点に戻ってWordPressサイトの構成について考えてみたいと思います。お楽しみに。
 井上研一(いのうえ けんいち)
井上研一(いのうえ けんいち)
1979年福岡県北九州市生まれ。
1996年頃よりWebサイトの構築、アプリ開発を開始し、多くの雑誌が掲載。国内中堅SI会社やコンサルティング会社等を経て、2013年にアルティザンエッジ合同会社を立ち上げ代表社員・CEOに就任。 技術そのものよりも、技術が社会にもたらす影響に興味を持ち、ITとビジネスが交わるところで活動中。クライアント企業のプロジェクトに参画するほか、イベント登壇や執筆活動にも積極的に取り組み、ブログにもいろいろ書き連ねています。
2013年より超初心者専門ITスクール「TECH GARDEN SCHOOL」で講師を務めるほか、最近はこどもたちにプログラミングを教える活動も始めました。 2016年10月に書籍「初めてのWatson APIの用例と実践プログラミング」をリックテレコムより刊行!
